Label is very much important in blogging, it helps bloggers to categorize articles into groups. If you have used label to categorize contents, then you may have seen the message ‘Showing posts with label’ also, just below the label bar.
This is pretty useless message and annoying also, neither blog writers want it nor blog readers. In this post, we will discuss how to remove Showing posts with label message in Blogger.
Steps to remove Showing posts with label message:
Step 1:
Go to Dashboard > Template and click on ‘Edit Template’ button. You will see the html-css code which is responsible to render your blog layout. Before doing any code change, always take the backup of blogger template. If anything goes wrong after code change, you can revert it easily.
Step 2:
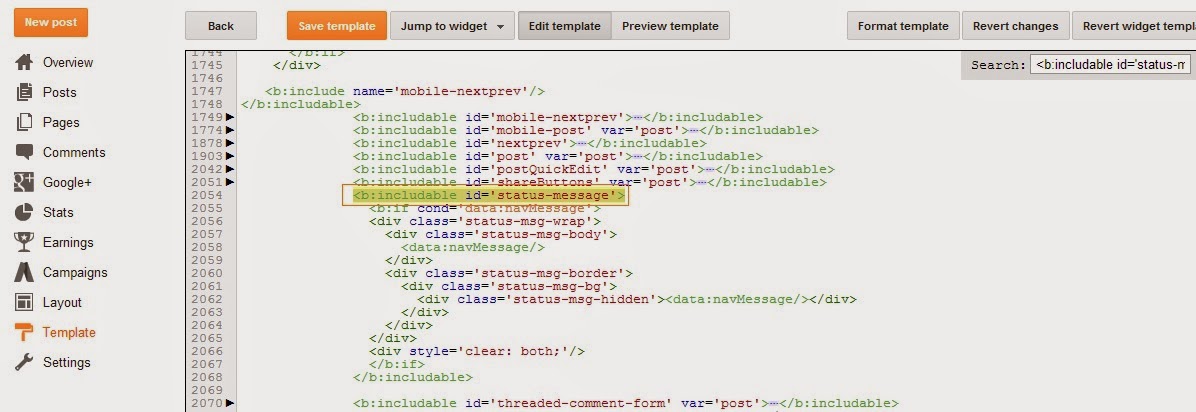
Click anywhere inside the code and search (ctrl+f) for the string ‘<b:includable id='status-message'>’. This id section is responsible to show the message.
Step 3:
Expand the section and delete below highlighted script (RED) from the section. <b:includable id='status-message'>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Save all changes and refresh the page, your code should look like below:
That's it !!! Now go to your blog and verify 'Showing posts with label' message has been disappeared or not.
Note:
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
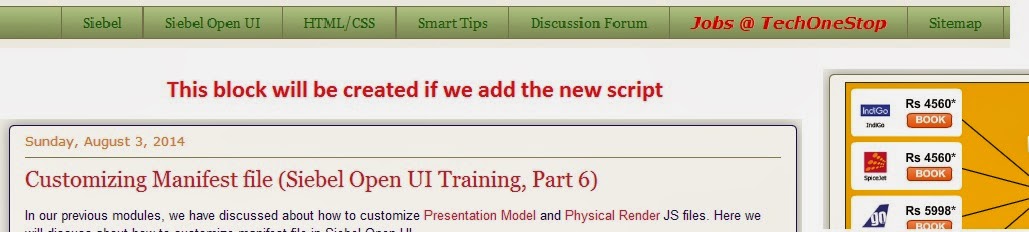
But let me tell you, there is no need to add any script. This new script definitely removes the message but creates a blank block between label bar and blog posts which does not look good at all.
So I suggest you just to remove highlighted part from the original script and save the template.
If you face any challenge here, let us know. To get more updates on recent activities, follow 'BlogTlog' on Facebook / Twitter / LinkedIn or join our website as follower.
This is pretty useless message and annoying also, neither blog writers want it nor blog readers. In this post, we will discuss how to remove Showing posts with label message in Blogger.
Steps to remove Showing posts with label message:
Step 1:
Go to Dashboard > Template and click on ‘Edit Template’ button. You will see the html-css code which is responsible to render your blog layout. Before doing any code change, always take the backup of blogger template. If anything goes wrong after code change, you can revert it easily.
Step 2:
Click anywhere inside the code and search (ctrl+f) for the string ‘<b:includable id='status-message'>’. This id section is responsible to show the message.
Step 3:
Expand the section and delete below highlighted script (RED) from the section. <b:includable id='status-message'>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Save all changes and refresh the page, your code should look like below:
That's it !!! Now go to your blog and verify 'Showing posts with label' message has been disappeared or not.
Note:
Many blogging sites suggest to replace the above highlighted script with new script (like below).
<b:includable id='status-message'><b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
But let me tell you, there is no need to add any script. This new script definitely removes the message but creates a blank block between label bar and blog posts which does not look good at all.
So I suggest you just to remove highlighted part from the original script and save the template.
If you face any challenge here, let us know. To get more updates on recent activities, follow 'BlogTlog' on Facebook / Twitter / LinkedIn or join our website as follower.


No comments:
Post a Comment
Thank you for your valuable comment. It will be published soon.